Frontend/Flutter
[Flutter] keyboard bottom overflowed -- by pixels
믹-아
2021. 4. 23. 13:26
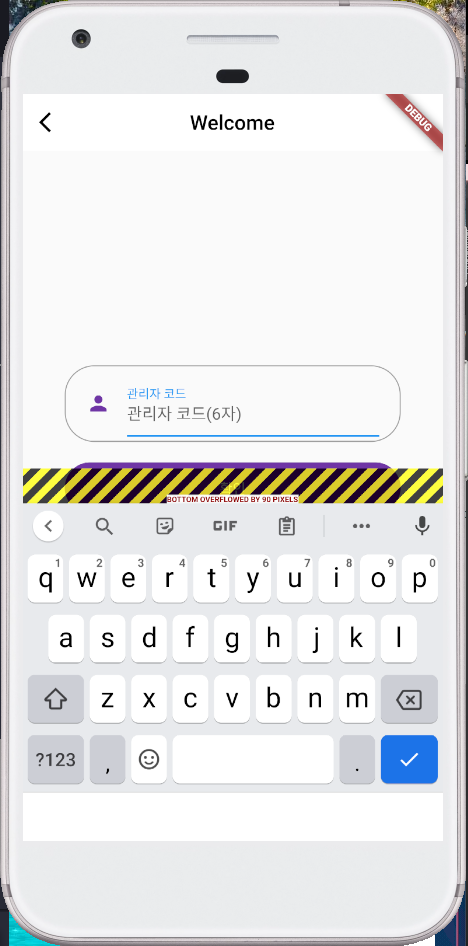
인풋을 위해 keyboard 가 나왔을 때 bottom overflowed 문제가 발생했다.
현재 내 코드와 상황.
return Scaffold(
appBar: AppBar(
elevation: 0,
leading: leadingIcon,
backgroundColor: Colors.white,
titleTextStyle: TextStyle(
color: Colors.black,
),
centerTitle: true,
title: Text(
'Welcome',
style: TextStyle(color: Colors.black),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
height: 200,
child: Container(),
),
render,
],
),
));

Column 을 SingleChildScrollView 로 wrap해서 해결했다.
return Scaffold(
appBar: AppBar(
elevation: 0,
leading: leadingIcon,
backgroundColor: Colors.white,
titleTextStyle: TextStyle(
color: Colors.black,
),
centerTitle: true,
title: Text(
'Welcome',
style: TextStyle(color: Colors.black),
),
),
body: Center(
child: SingleChildScrollView( // 여기 추가
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
height: 200,
),
render,
],
),
))) // SingleChildScrollView // Center // Scaffold;