이미지 파일을 선택하면 이미지를 연결된 소켓에 뿌리는 작업을 하고 있었다.
파일을 선택하면 blob 형태로 만들어 뿌렸는데 이게 같은 디바이스에서는 제대로 동작했는데
다른 디바이스에선 제대로 안나오더라..
그래서 생각해낸게 blob 을 base64 로 컨버팅해서 base64를 넘기는 형태로 변경
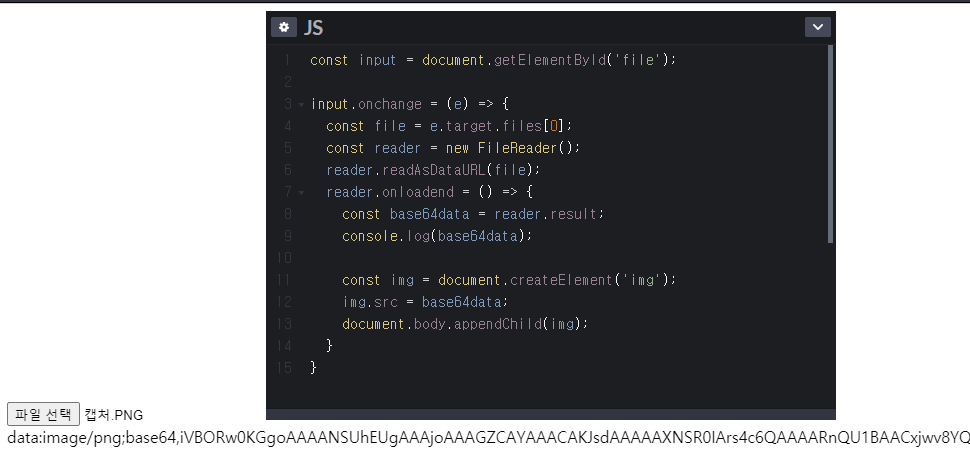
const reader = new FileReader();
const blob = ---; // blob or file
reader.readAsDataURL(blob);
reader.onloadend = () => {
const base64data = reader.result;
// base64 converted!
console.log(base64data);
}
샘플페이지
codepen.io/mika0203/pen/oNBzgGx

'Frontend > Javascript' 카테고리의 다른 글
| [Typescript] A* 길찾기 알고리즘 구현 (10) | 2021.04.05 |
|---|---|
| [Javascript] bool 값으로 정렬하기 (19) | 2021.03.29 |
| [Javascript] Unity Mathf.PingPong 구현 (17) | 2021.03.26 |
| [Javascript] Switch 문 안에서 const, let (17) | 2021.03.02 |
| [Javascript] {(intermediate value)} is not a function (19) | 2021.02.04 |