사용법은 간단하고 다른곳 문서, 설명도 많으니 여기선 생략 합니다.
---
next-nprogress-bar 로 로딩 이미지를 보여주고 있었는데 어느 순간 안되기 시작.
progressbar dom 은 추가되는데 스타일이 안먹는 것 보고 확인해봄

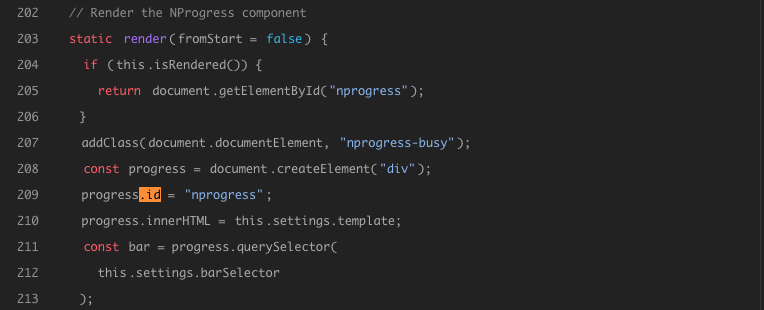
next-nprogress-bar 에서는 #nprogress 즉 id 를 이용해서 스타일을 먹이고 있음.
next-nprogress-bar 에서 사용중인 라이브러리 nprogress-v2 코드를 보러가자

엥 여기는 클래스 이름으로 nprogress 를 먹이고 있음. 근데 예전엔 잘 됐었는데? 싶어서 이전 버전을 보러감

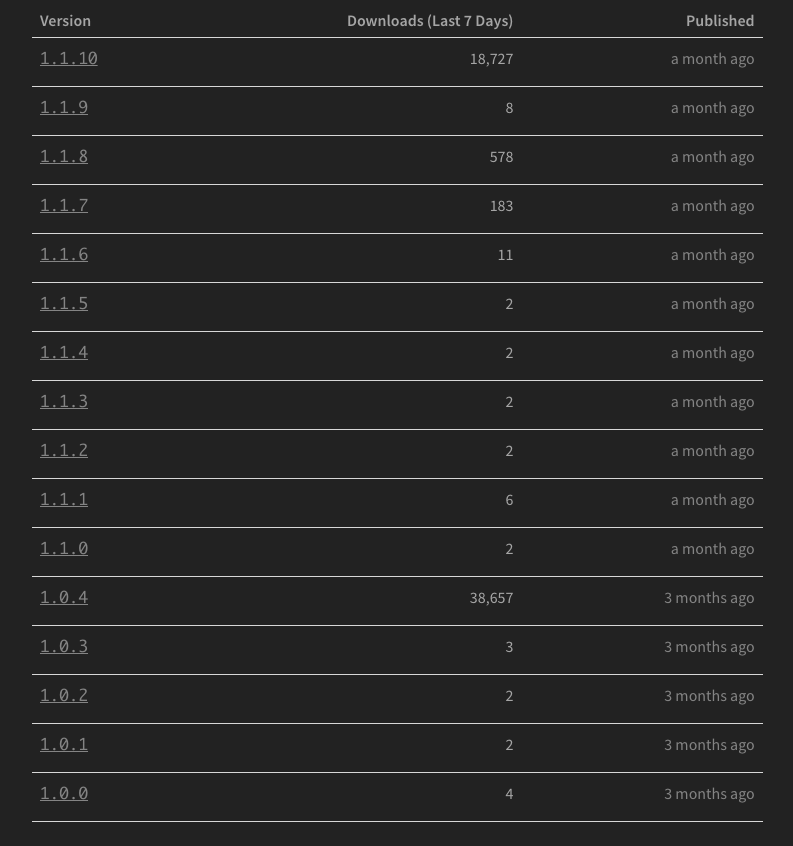
1.0.4 버전이 다운로드수가 제일 많아서 그냥 바로 1.0.4 보러감

원래는 id 로 nprogress 를 주고 있었음...
버전 업데이트 하면서 id -> classname 으로 변경하면서 기존 라이브러리가 작동 안함
해결방법은 next-nprogress-bar 개발자가 해결해주거나 수정해서 MR 날리거나.. 그런데 이게 언제 고쳐질지 모른다
현재 사용중인 프로젝트에서 해결해보자

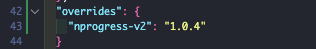
package.json
resolutions 필드에 "next-nprogress-bar/nprogress-v2" : "1.0.4" 를 추가해준다.
해당 라이브러리의 디펜던시의 버전을 오버라이드 할 수 있다.
다시 설치해봄
bun i
ㅋㅋ; bun 은 아직 중첩 resolutions 을 지원 안한다고 한다;
-------------------------------------

* 추가 - bun 은 overrides 로 설정하면 되는 듯
-------------------------------------
yarn install
yarn 으로 설치함

음 잘 뜬다
'Frontend > React' 카테고리의 다른 글
| [Nextjs] useEffect 가 2번 실행되는 문제 (6) | 2022.06.07 |
|---|---|
| [React] input 입력 시 콘솔 에러 (13) | 2021.01.19 |
| [React] React 프로젝트를 Github pages 에 배포(호스팅)하기 (12) | 2020.12.09 |







