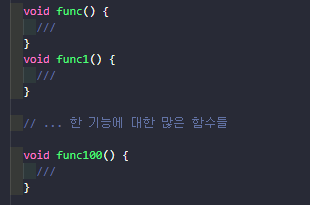
어떤 기능에 대한 코드를 아주 많이 작성하는 경우도 있다.

이게 줄이 길어질수록 한눈에 딱딱 보기가 조금 어려워진다
예전에 유니티할땐 #region ~~ 으로 묶을수가 있었는데 flutter[dart] 에서는 그런기능이 없나? 찾아봤다
https://marketplace.visualstudio.com/items?itemName=maptz.regionfolder
#region folding for VS Code - Visual Studio Marketplace
Extension for Visual Studio Code - Provides folding for text wrapped with #region comments in VS Code.
marketplace.visualstudio.com
vscode의 이 extension을 쓰면 되더라.
사용법은 간단하다
vscode 에서 해당 extension 을 설치하고 코드에 #region, #endregion 만 입력해주면 끝

//#region 과 설명을 적고
//#endregion 으로 어디까지 묶을것인가 적는다
그다음 #region 왼쪽의 화살표를 누르면

이렇게 #region ~ #endregion 까지 접힌다. 굿.
'Frontend > Flutter' 카테고리의 다른 글
| [Flutter] xcode build parse issue module not found (8) | 2022.02.04 |
|---|---|
| [Flutter] CocoaPods could not find compatible versions for pod "Firebase/CoreOnly" (1025) | 2022.01.12 |
| Flutter doctor - Android Studio (not installed) 해결 (7) | 2021.05.22 |
| [Flutter] listview 이전 아이템들 렌더링 유지하기 (19) | 2021.05.21 |
| [Flutter] 위젯 크기, 위치 구하기 (6) | 2021.05.04 |