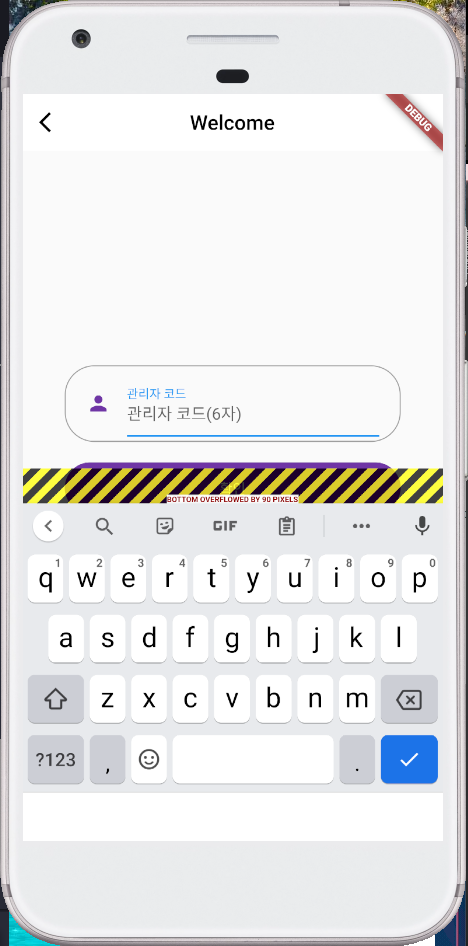
인풋을 위해 keyboard 가 나왔을 때 bottom overflowed 문제가 발생했다.
현재 내 코드와 상황.
return Scaffold(
appBar: AppBar(
elevation: 0,
leading: leadingIcon,
backgroundColor: Colors.white,
titleTextStyle: TextStyle(
color: Colors.black,
),
centerTitle: true,
title: Text(
'Welcome',
style: TextStyle(color: Colors.black),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
height: 200,
child: Container(),
),
render,
],
),
));

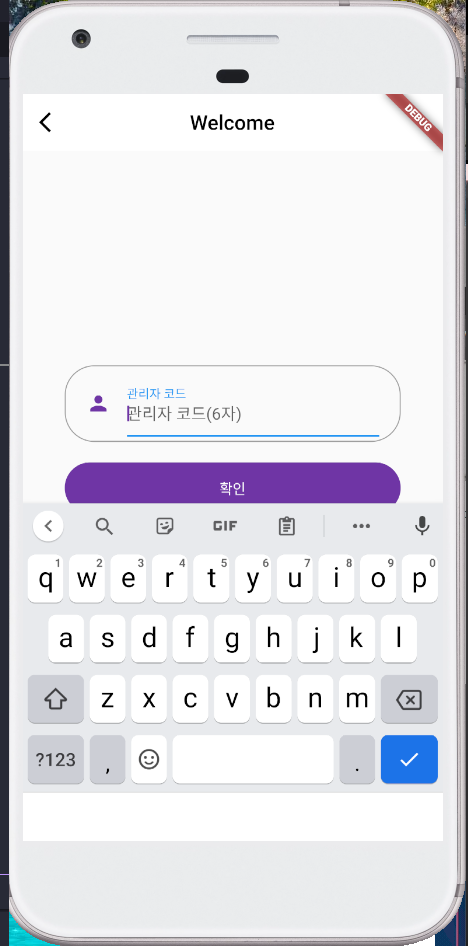
Column 을 SingleChildScrollView 로 wrap해서 해결했다.
return Scaffold(
appBar: AppBar(
elevation: 0,
leading: leadingIcon,
backgroundColor: Colors.white,
titleTextStyle: TextStyle(
color: Colors.black,
),
centerTitle: true,
title: Text(
'Welcome',
style: TextStyle(color: Colors.black),
),
),
body: Center(
child: SingleChildScrollView( // 여기 추가
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
height: 200,
),
render,
],
),
))) // SingleChildScrollView // Center // Scaffold;

'Frontend > Flutter' 카테고리의 다른 글
| Flutter doctor - Android Studio (not installed) 해결 (7) | 2021.05.22 |
|---|---|
| [Flutter] listview 이전 아이템들 렌더링 유지하기 (19) | 2021.05.21 |
| [Flutter] 위젯 크기, 위치 구하기 (6) | 2021.05.04 |
| [Flutter] Unhandled Exception: Bad state: Insecure HTTP is not allowed by platform (15) | 2021.04.27 |
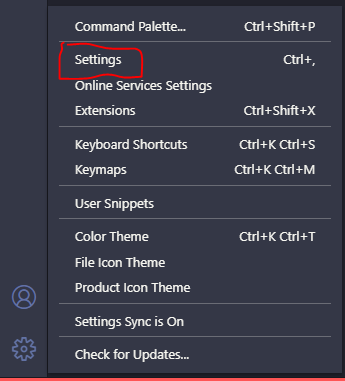
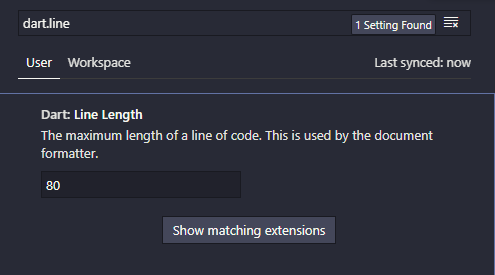
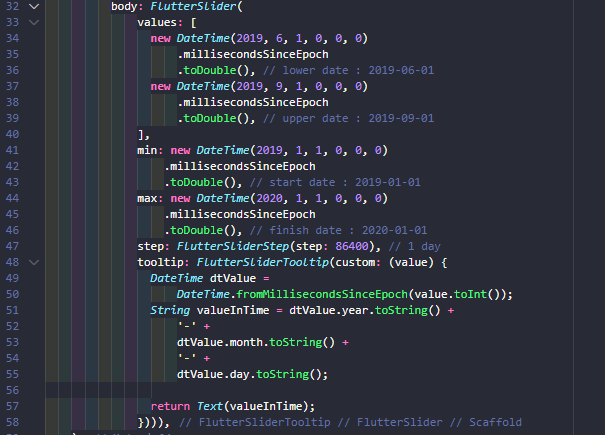
| [Dart] VScode 자동 줄 바꿈 글자 수 수정 (14) | 2021.04.20 |