ios 빌드를 해야하는 일이 있어서 xcode 에서 빌드를 하는데..

Parse Issue, Module not found 에러가 떴다..

알고보니 flutter/ios 폴더의 Runner.xcodeproj 파일로 프로젝트를 열었는데 Runner.xcworkspace 로 프로젝트를 열어야 했다.
아무튼 이렇게 빌드랑 시뮬레이터에서 실행까진 완료했는데
archive 하려니깐 또 위의 에러가 뜨더라.. 쩝.
해결하긴 했는데 뭐가 문젠진 모르겠다.
1. flutter clean
2. flutter pub get
3. cd ios
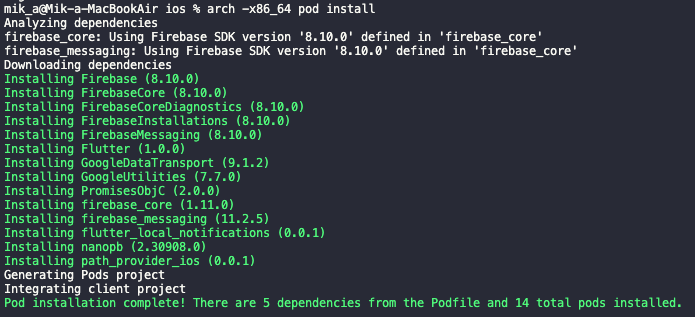
4. pod install
clean 으로 빌드 파일 등을 싹 지우고 pod install 로 새로 설치해주니 archive 가 되긴 되더라.
아마 앱패키지명이랑 버전등 이것저것 바꾸다가 좀 꼬인게 아닌가 싶다.
'Frontend > Flutter' 카테고리의 다른 글
| [Flutter] flutter 3.0 업데이트 후 iOS 빌드 에러 (17) | 2022.05.18 |
|---|---|
| [Flutter] Avoid 'print' calls in production code. 의 이유 (8) | 2022.05.09 |
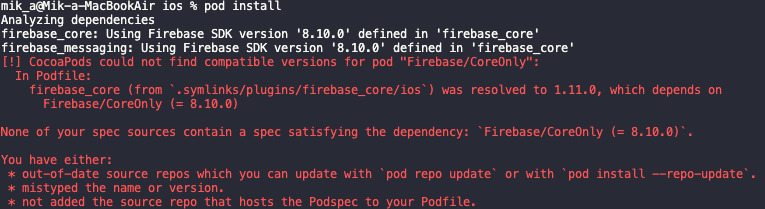
| [Flutter] CocoaPods could not find compatible versions for pod "Firebase/CoreOnly" (1025) | 2022.01.12 |
| [Flutter] VScode 에서 region 을 이용하여 코드 folding 하기 (441) | 2021.12.30 |
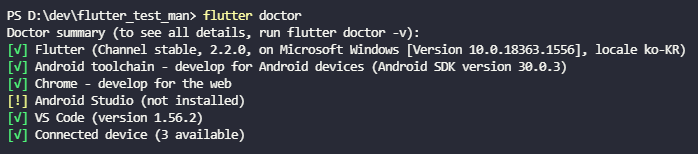
| Flutter doctor - Android Studio (not installed) 해결 (7) | 2021.05.22 |